Micorosoft Edge(プレビュー)の拡張を作ってみる
Created at:
Microsoft Edgeのブラウザーに対する拡張がついにWindows 10 Insider Preview build 14291からサポートされました。
サポートされたのですが現状は拡張機能のプレビューということで開発者には特に情報は開示されていません。
この辺りはBuild 2016で発表されるのではないかと思います。
せっかくサポートされたので開発情報はないものの試行錯誤で作ってみます。
作り方も「Google Chrome向け拡張を少しの変更で動かせるようになる」という話は出ていて、
公開されているプレビューの拡張機能も適当なところにぶちまけられたパッケージ化されていないものを読み込む感じなので作れそうです。
というわけで以前から「選択した文字列をGoogleで検索する」機能が欲しいと思っていたのでそれを作ることにします。Google Chromeには標準であるアレです。
そもそもGoogle Chrome拡張のAPIのどこまでがサポートされているのかわかりませんが、そのぐらい簡単なものなら動くだろうみたいな勢いです。
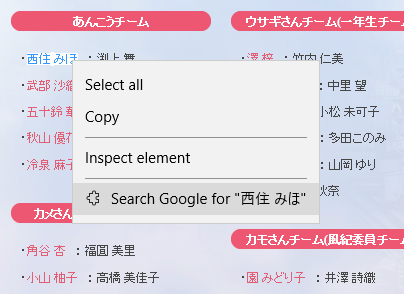
出来上がりはこんな感じです。

便利なのです。#Chromeでは前からできる #IEもアクセラレーターで出来た
Google Chrome向けに作る
いきなりEdgeで作り始めると色々とハマるのでとりあえず最初はまずGoogle Chromeで動くように作ります。
用意するファイルは次の3つです。
- manifest.json
- background.html
- background.js
まずはマニフェストですが、最低限のことを書いてバックグラウンドページとパーミッションを指定します。
|
background.htmlもbackground.jsを読むだけの人に。
|
メインの処理であるところのbackground.jsではコンテキストメニューを作成します。ちなみにUTF-8とかで保存しておかないと事故が起きるかもしれません。
|
コンテキストメニューのAPIはchrome.contextMenus - Google Chromeにある通りで、項目がクリックされたらタブを開く処理を書いておきます。
で、この一式をChromeに読み込ませます。Chromeの拡張の画面から”Developer Mode”を有効にして”Load unpacked extension…”で読み込ませることができます。
特にエラーがなければ適当なページで文字列を選択してコンテキストメニューを開くと項目が増えているはずです(まあ同じものをChromeが提供しているので被ってますが)。

Microsoft Edgeで動かす
というわけでChromeで無事動作したらEdgeで動かせるように対応します。
まずはbackground.jsを修正する必要があります。修正点は2点でchrome.contextMenusをbrowser.contextMenusに、chrome.tabs.createをbrowser.tabs.createに変更します。
要するにchromeをbrowserに変更です。
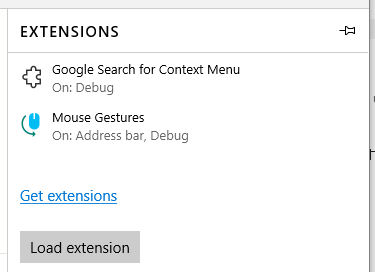
次に拡張の入っているフォルダーをコマンドプロンプトで開いて次のコマンドを実行します。
|
このコマンドはEdgeがフォルダーとその配下のファイルにアクセスできるようにするための権限付与です。EdgeはAppContainerに閉じこまれててファイルアクセスに制限がかかっているので必要なのでしょう。そのあたりはNyaRuRuさんのエントリーが詳しいです。
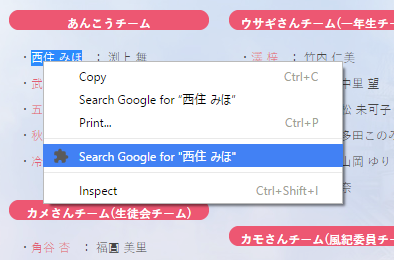
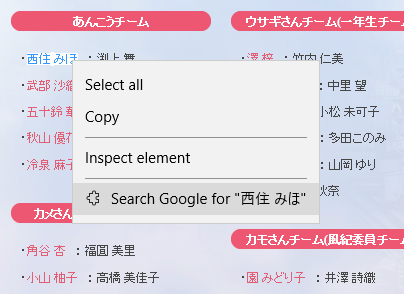
変更はこれだけで、あとは拡張から読み込ませて、コンテキストメニューに出てくれば成功です。簡単ですね。


というわけで本当にChrome拡張を移植できるらしいことを確認できました。早くいろいろなAPIがそろって、情報が公開されるのが楽しみです。
既知の問題
どうもEdgeを再起動すると起動時にバックグラウンドページを自動では読み込んでくれないらしく、再読み込みが必要になります。Chromeではそういうこともないので多分プレビューだからなのでしょう。たぶん…。
ついでに
そういえばGitHubのドキュメントにも拡張周りが少し追加されていたので訳しておきました。
さらについでにMicorosoft Edge(プレビュー)の拡張について調べる、デバッグする方法についても書いておきました。